OAuth Connections
Custom flow
In case one of our standard OAuth integration methods doesn't cover your needs, you can leverage the Clerk SDK to build completely custom OAuth flows.
You still need to configure your instance through the Clerk Dashboard, as described at the top of the OAuth guide.
When using OAuth, the sign in and sign up are equivalent. A successful OAuth flow consists of the following steps:
- Start the OAuth flow by calling
SignIn.authenticateWithRedirect(params)orSignUp.authenticateWithRedirect(params). Note that both of these methods require aredirectUrlparam, which is the URL that the browser will be redirected to once the user authenticates with the OAuth provider. - Create a route at the URL
redirectUrlpoints, typically/sso-callback, that calls theClerk.handleRedirectCallback()or simply renders the prebuilt<AuthenticateWithRedirectCallback/>component.
The React example below uses react-router-dom to define the required route. For NextJS apps, you only need to create a pages/sso-callback file.
1import React from "react";2import {3BrowserRouter,4Switch,5Route,6} from "react-router-dom";7import { OAuthStrategy } from "@clerk/types";8import {9ClerkProvider,10ClerkLoaded,11AuthenticateWithRedirectCallback,12UserButton,13useSignIn,14} from "@clerk/clerk-react";1516function App() {17return (18// react-router-dom requires your app to be wrapped with a Router19<BrowserRouter>20<ClerkProvider frontendApi="{{fapi}}">21<Switch>22{/* Define a / route that displays the OAuth buttons */}23<Route path="/">24<SignedOut>25<SignInOAuthButtons />26</SignedOut>27<SignedIn>28<UserButton afterSignOutAllUrl="/" />29</SignedIn>30</Route>3132{/* Define a /sso-callback route that handle the OAuth redirect flow */}33<Route path="/sso-callback">34<SSOCallback />35</Route>36</Switch>37</ClerkProvider>38</BrowserRouter>39);40}4142function SSOCallback() {43// Handle the redirect flow by rendering the44// prebuilt AuthenticateWithRedirectCallback component.45// This is the final step in the custom OAuth flow46return <AuthenticateWithRedirectCallback />;47}4849function SignInOAuthButtons() {50const { signIn } = useSignIn();5152const signInWith = (strategy: OAuthStrategy) => {53return signIn.authenticateWithRedirect({54strategy,55redirectUrl: "/sso-callback",56redirectUrlComplete: "/",57});58};5960// Render a button for each supported OAuth provider61// you want to add to your app62return (63<div>64<button onClick={() => signInWith("oauth_google")}>65Sign in with Google66</button>67</div>68);69}7071export default App;
To initiate an OAuth flow for a user that is already signed in, you can use the user.createExternalAccount(params) method, where user is a reference to the currently signed in user.
1user2.createExternalAccount({ strategy: strategy, redirect_url: 'your-redirect-url' })3.then(externalAccount => {4// navigate to5// externalAccount.verification!.externalVerificationRedirectURL6})7.catch(err => {8// handle error9});
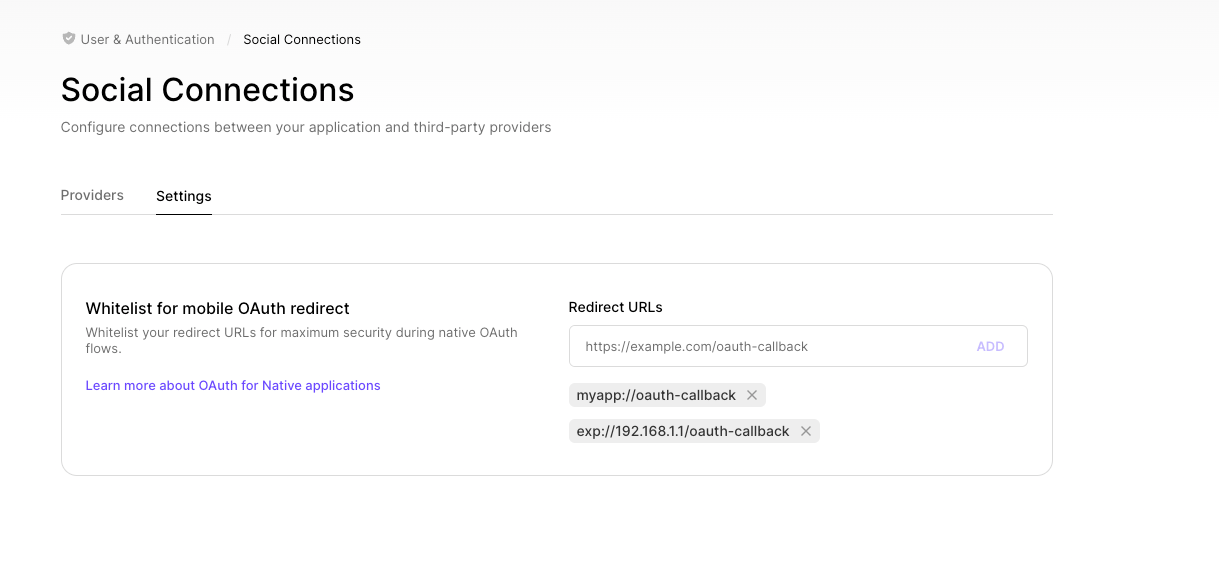
OAuth for Native applications
With Clerk you can add OAuth flows in your React-Native or Expo applications.
Clerk ensures that security critical nonces will be passed only to whitelisted URLs when the OAuth flow is complete in native browsers or webviews.
So for maximum security in your production instances, you need to whitelist your custom redirect URLs via Clerk Dashboard or Clerk Backend API.

OAuth account transfer flow
When a user initiates an OAuth verification during sign-in, or sign-up, it may sometimes be necessary to move the verification between the two flows.
For example: if someone already has an account, and tries to go through the sign up flow with the same OAuth account, they can't perform a successful sign up again. Or, if someone attempts to sign in with their OAuth credentials but does not yet have an account, they won't be signed in to the account. For these scenarios we have "account transfers."
1// Get sign-in and sign-up objects in the OAuth callback page2const { signIn, signUp } = window.Clerk.client;34// If the user has an account in your application, but does not yet5// have an oauth account connected, you can use the transfer method to6// forward that information.78const userExistsButNeedsToSignIn =9signUp.verifications.externalAccount.status === "transferable" &&10signUp.verifications.externalAccount.error?.code ===11"external_account_exists";1213if (userExistsButNeedsToSignIn) {14const res = await signIn.create({ transfer: true });15if (res.status === "complete") {16window.Clerk.setActive({17session: res.createdSessionId,18});19}20}2122// If the user has an existing oauth account but does not yet exist as23// a user in your app, you can use the transfer method to forward that24// information.2526const userNeedsToBeCreated =27signIn.firstFactorVerification.status === "transferable";2829if (userNeedsToBeCreated) {30const res = await signUp.create({31transfer: true,32});33if (res.status === "complete") {34window.Clerk.setActive({35session: res.createdSessionId,36});37}38}