Magic Links
Learn how to authenticate or verify users with magic links.
Overview
Clerk supports passwordless authentication with magic links, which lets users sign in and sign up without having to remember a password. During login or registration, users will be asked to enter their email address to receive an email message with a link that can be clicked and complete the authentication process.
This one-click, link-based verification method is often referred to as a "magic link". The process is similar to sending a one-time code to your users but skipping the part where they have to come back to your app and enter the code. This is where the "magic" kicks in.
As a form of passwordless authentication, magic links arguably provide greater security and a better user experience than traditional passwords. Since there are fewer steps involved in every authentication attempt, the user experience is better than one-time codes. However, magic links are not without their downsides, and often still boil down to the email provider's "knowledge-based factor" instead of yours.
Magic links are the default passwordless authentication strategy when using Clerk. They can be used to sign up new users, sign in existing ones or allow existing users to verify newly entered email addresses to their profile.
Your users will still be able to choose an alternative authentication (or verification) method even after they've clicked the magic link they received in their inbox. Magic links are simply the default authentication method for email address-based, passwordless authentication in Clerk.
Looking for one-time code (OTP) authentication? Check out our one-time code authentication guide.
Magic link flow
Magic links can be used to easily authenticate users or verify their email addresses. In all the above cases, Clerk will take care of the plumbing and allow you to offer a seamless experience to your users:
- The user enters their email address and asks for a magic link.
- Your application waits for the verification result.
- Clerk sends an email to the user, containing a link to the verification URL.
- The user clicks the magic link. This can happen on the same device where they entered their email address, or on a different device.
- Clerk will verify the user's identity and advance any sign-in or sign-up attempt that might be in progress. In case the verification fails, Clerk will inform the user.
- Your user will now be logged in on the device or tab that they opened the link.
Magic links work on any device. There's no constraint on where the link will be opened. For example, a user might try to sign in from their desktop browser, but open the link from their mobile phone.
As an additional security measure, we expire magic links after a while. This way we can guard against cases where a stale link might be compromised. From a user experience perspective, the magic link flow is supposed to be nearly synchronous. Don't worry, your users will have plenty of time to complete the flow before the magic link expires.
Clerk provides a highly flexible API that allows you to hook into any of the above steps while abstracting away all the complexities of a magic link-based authentication or verification flow.
We take care of the boring stuff, like efficient polling, secure session management, and different device authentication so you can focus on your application code.
Before you start
- You need to create a Clerk Application in your Clerk Dashboard. For more information, check out our Set up your application guide.
- You need to install Clerk React or ClerkJS to your application.
Configuration
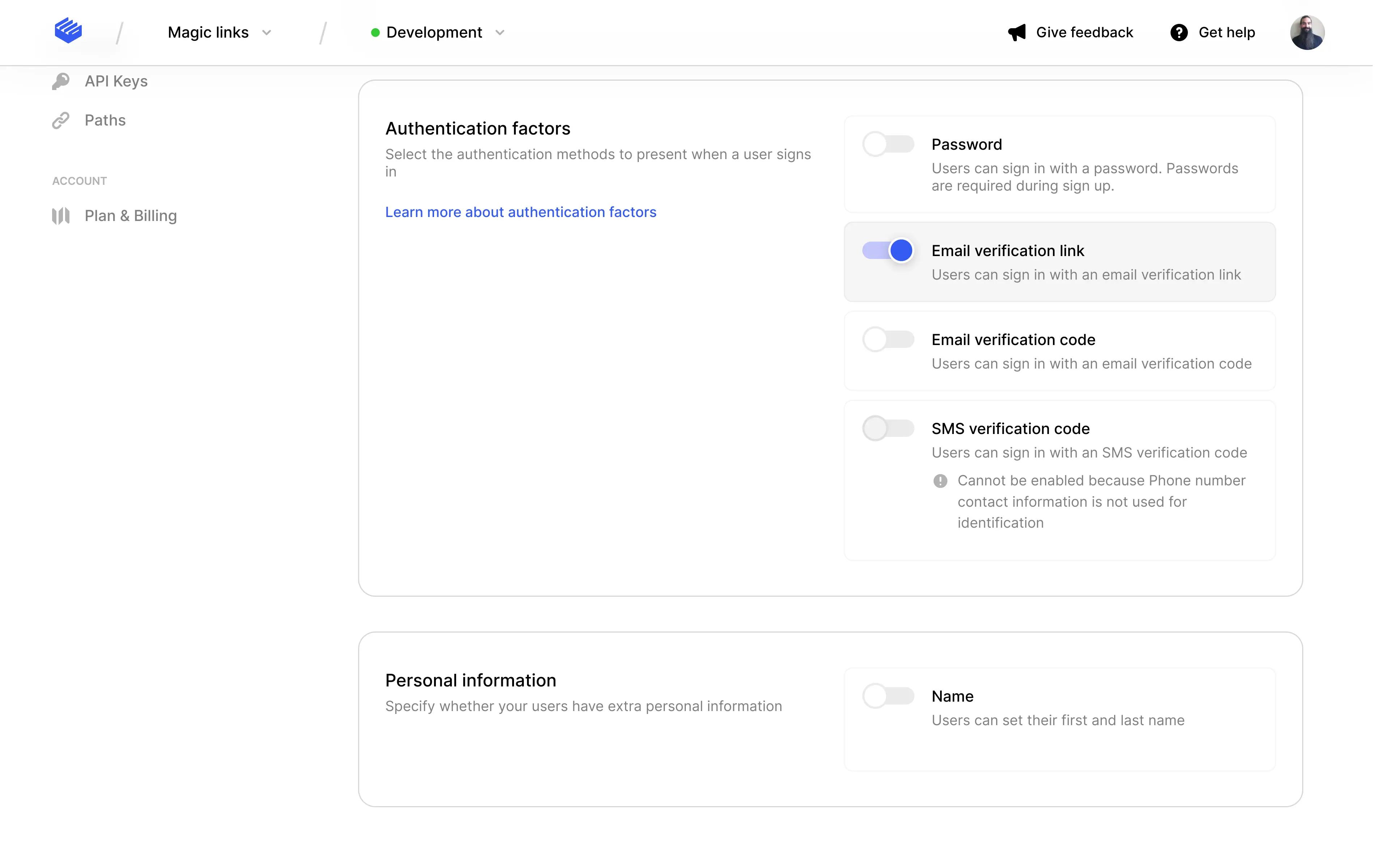
Magic link authentication can be configured through the Clerk Dashboard. Go to your instance, then User & Authentication > Email, Phone, Username. Simply choose Email verification link as the authentication factor.

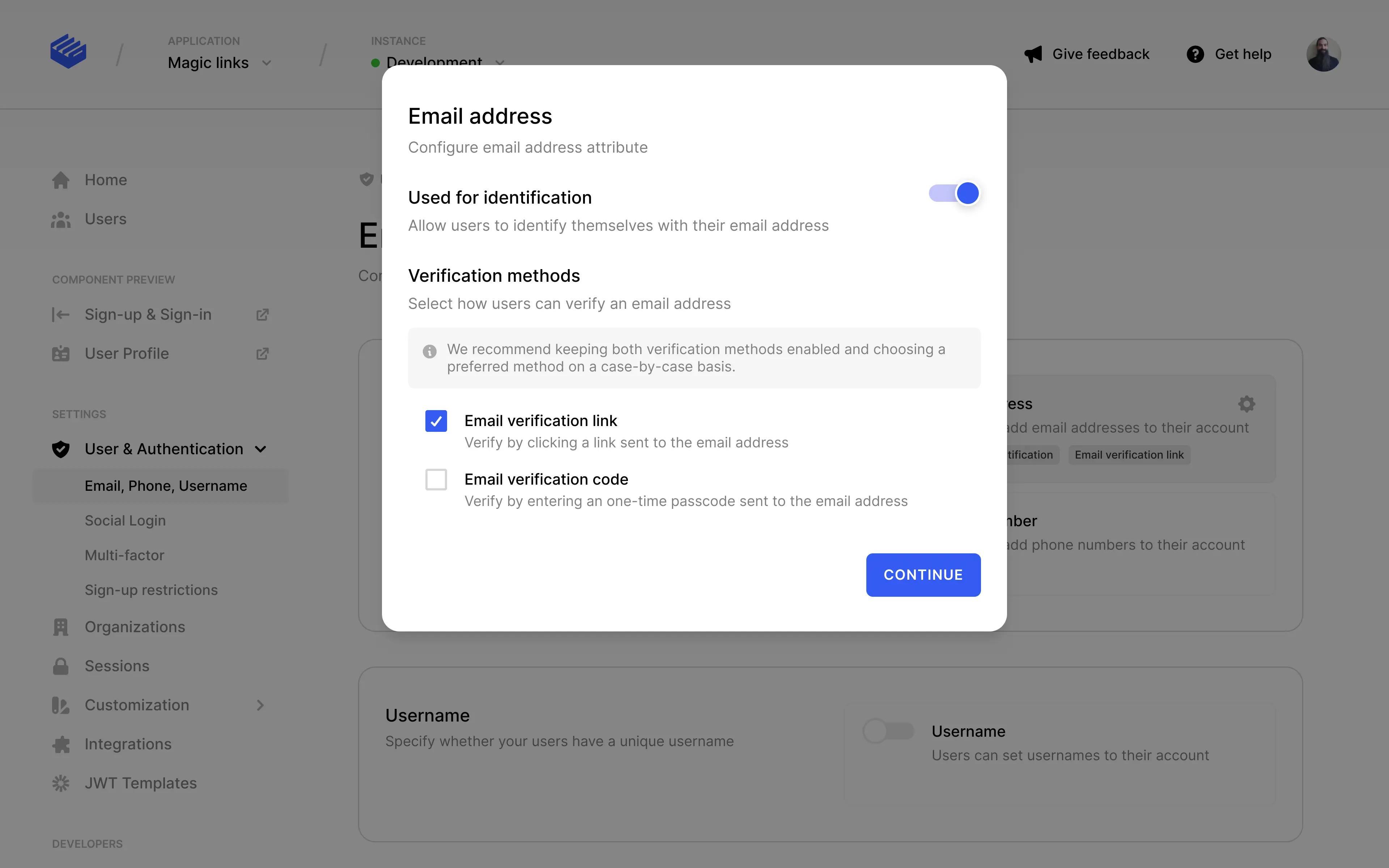
Don't forget that you also need to make sure you've configured your application instance to request the user's email address. Users can receive magic links only via email messages. Make sure you toggle on Email address under the Contact information section. You can verify that email addresses will be used for identification, by clicking on the cog next to the Email address option and switching on the Used for identification toggle in the modal.

Don't forget to click on the Apply Changes button at the bottom of the page once you're done configuring your instance.
That's all you need to do to enable authentication with magic links for your instance.
Custom flow
In case one of the above integration methods doesn't cover your needs, you can make use of lower-level commands and create a completely custom magic link authentication flow.
You still need to configure your instance in order to enable magic link authentication, as described at the top of this guide.
Sign up using a custom flow
Registration with magic links follows a set of steps that require users to enter their email address as an authentication identifier and click on a link that's delivered to them via email message.
The sign-up process can be completed on the same or a different device. For example, users might enter their email address in their desktop browser, but click the sign-up magic link from their mobile phone. The user's email address will still be verified and registration will proceed.
Let's see all the steps involved in more detail.
- Initiate the sign-up process, by collecting the user's identifier. It must be their email address.
- Start the magic link verification flow. There are two parts to the flow:
- Prepare a verification for the email address by sending an email with a magic link to the user.
- Wait until the magic link is clicked. This is a polling behavior that can be canceled at any time.
- Handle the magic link verification result accordingly. Note that the magic link can be clicked on a different device/browser than the one which initiated the flow.
- The verification was successful so you need to continue with the sign-up flow.
- The verification failed or the magic link has expired.
Clerk provides a highly flexible API that allows you to hook into any of the above steps while abstracting away all the complexities of a magic link-based sign-up flow.
1import React from "react";2import { useRouter } from "next/router";3import {4MagicLinkErrorCode,5isMagicLinkError,6useClerk,7useSignUp8} from "@clerk/nextjs";910// pages/sign-up.jsx11// Render the sign up form.12// Collect user's email address and send a magic link with which13// they can sign up.14function SignUp() {15const [emailAddress, setEmailAddress] = React.useState("");16const [expired, setExpired] = React.useState(false);17const [verified, setVerified] = React.useState(false);18const router = useRouter();19const { signUp, isLoaded, setSession } = useSignUp();2021if (!isLoaded) {22return null;23}242526const { startMagicLinkFlow, cancelMagicLinkFlow } =27signUp.createMagicLinkFlow();2829async function submit(e) {30e.preventDefault();31setExpired(false);32setVerified(false);3334// Start the sign up flow, by collecting35// the user's email address.36await signUp.create({ emailAddress });3738// Start the magic link flow.39// Pass your app URL that users will be navigated40// when they click the magic link from their41// email inbox.42// su will hold the updated sign up object.43const su = await startMagicLinkFlow({44redirectUrl: "https://your-app.domain.com/verification",45});4647// Check the verification result.48const verification = su.verifications.emailAddress;49if (verification.verifiedFromTheSameClient()) {50setVerified(true);51// If you're handling the verification result from52// another route/component, you should return here.53// See the <MagicLinkVerification/> component as an54// example below.55// If you want to complete the flow on this tab,56// don't return. Check the sign up status instead.57return;58} else if (verification.status === "expired") {59setExpired(true);60}6162if (su.status === "complete") {63// Sign up is complete, we have a session.64// Navigate to the after sign up URL.65setSession(66su.createdSessionId,67() => router.push("/after-sign-up-path"),68);69return;70}71}7273if (expired) {74return (75<div>Magic link has expired</div>76);77}7879if (verified) {80return (81<div>Signed in on other tab</div>82);83}8485return (86<form onSubmit={submit}>87<input88type="email"89value={emailAddress}90onChange={e => setEmailAddress(e.target.value)}91/>92<button type="submit">93Sign up with magic link94</button>95</form>96);97}9899// pages/verification.jsx100// Handle magic link verification results. This is101// the final step in the magic link flow.102function Verification() {103const [104verificationStatus,105setVerificationStatus,106] = React.useState("loading");107108const { handleMagicLinkVerification } = useClerk();109110React.useEffect(() => {111async function verify() {112try {113await handleMagicLinkVerification({114redirectUrl: "https://redirect-to-pending-sign-up",115redirectUrlComplete: "https://redirect-when-sign-up-complete",116});117// If we're not redirected at this point, it means118// that the flow has completed on another device.119setVerificationStatus("verified");120} catch (err) {121// Verification has failed.122let status = "failed";123if (isMagicLinkError(err) && err.code === MagicLinkErrorCode.Expired) {124status = "expired";125}126setVerificationStatus(status);127}128}129verify();130}, []);131132if (verificationStatus === "loading") {133return <div>Loading...</div>134}135136if (verificationStatus === "failed") {137return (138<div>Magic link verification failed</div>139);140}141142if (verificationStatus === "expired") {143return (144<div>Magic link expired</div>145);146}147148return (149<div>150Successfully signed up. Return to the original tab to continue.151</div>152);153}
1import React from "react";2import {3BrowserRouter as Router,4Routes,5Route,6useNavigate,7} from 'react-router-dom';8import {9ClerkProvider,10ClerkLoaded,11MagicLinkErrorCode,12isMagicLinkError,13UserButton,14useClerk,15useSignUp,16SignedOut,17SignedIn,18} from '@clerk/clerk-react';1920const frontendApi = process.env.REACT_APP_CLERK_FRONTEND_API;2122function App() {23return (24<Router>25<ClerkProvider frontendApi={frontendApi}>26<Switch>27{/* Root path shows sign up page. */}28<Route29path="/"30element={31<>32<SignedOut>33<SignUpMagicLink />34</SignedOut>35<SignedIn>36<UserButton afterSignOutAllUrl="/" />37</SignedIn>38</>39}40/>4142{/* Define a /verification route that handles magic link result */}43<Route44path="/verification"45element={46<ClerkLoaded>47<MagicLinkVerification />48</ClerkLoaded>49}50/>51</Routes>52</ClerkProvider>53</Router>54);55}5657// Render the sign up form.58// Collect user's email address and send a magic link with which59// they can sign up.60function SignUpMagicLink() {61const [emailAddress, setEmailAddress] = React.useState("");62const [expired, setExpired] = React.useState(false);63const [verified, setVerified] = React.useState(false);64const navigate = useNavigate();65const { signUp, isLoaded, setSession } = useSignUp();6667if (!isLoaded) {68return null;69}707172const { startMagicLinkFlow, cancelMagicLinkFlow } =73signUp.createMagicLinkFlow();7475async function submit(e) {76e.preventDefault();77setExpired(false);78setVerified(false);7980// Start the sign up flow, by collecting81// the user's email address.82await signUp.create({ emailAddress });8384// Start the magic link flow.85// Pass your app URL that users will be navigated86// when they click the magic link from their87// email inbox.88// su will hold the updated sign up object.89const su = await startMagicLinkFlow({90redirectUrl: "https://your-app.domain.com/verification",91});9293// Check the verification result.94const verification = su.verifications.emailAddress;95if (verification.verifiedFromTheSameClient()) {96setVerified(true);97// If you're handling the verification result from98// another route/component, you should return here.99// See the <MagicLinkVerification/> component as an100// example below.101// If you want to complete the flow on this tab,102// don't return. Check the sign up status instead.103return;104} else if (verification.status === "expired") {105setExpired(true);106}107108if (su.status === "complete") {109// Sign up is complete, we have a session.110// Navigate to the after sign up URL.111setSession(112su.createdSessionId,113() => navigate("/after-sign-up-path"),114);115return;116}117}118119if (expired) {120return (121<div>Magic link has expired</div>122);123}124125if (verified) {126return (127<div>Signed in on other tab</div>128);129}130131return (132<form onSubmit={submit}>133<input134type="email"135value={emailAddress}136onChange={e => setEmailAddress(e.target.value)}137/>138<button type="submit">139Sign up with magic link140</button>141</form>142);143}144145// Handle magic link verification results. This is146// the final step in the magic link flow.147function MagicLinkVerification() {148const [149verificationStatus,150setVerificationStatus,151] = React.useState("loading");152153const { handleMagicLinkVerification } = useClerk();154155React.useEffect(() => {156async function verify() {157try {158await handleMagicLinkVerification({159redirectUrl: "https://redirect-to-pending-sign-up",160redirectUrlComplete: "https://redirect-when-sign-up-complete",161});162// If we're not redirected at this point, it means163// that the flow has completed on another device.164setVerificationStatus("verified");165} catch (err) {166// Verification has failed.167let status = "failed";168if (isMagicLinkError(err) && err.code === MagicLinkErrorCode.Expired) {169status = "expired";170}171setVerificationStatus(status);172}173}174verify();175}, []);176177if (verificationStatus === "loading") {178return <div>Loading...</div>179}180181if (verificationStatus === "failed") {182return (183<div>Magic link verification failed</div>184);185}186187if (verificationStatus === "expired") {188return (189<div>Magic link expired</div>190);191}192193return (194<div>195Successfully signed up. Return to the original tab to continue.196</div>197);198}199200export default App;
1const signUp = window.Clerk.client.signUp;2const {3startMagicLinkFlow,4cancelMagicLinkFlow,5} = signUp.createMagicLinkFlow();67const res = await startMagicLinkFlow({8// Pass your app URL that users will be navigated9// when they click the magic link from their10// email inbox.11redirectUrl: "https://redirect-from-email-magic-link"12});13if (res.status === "completed") {14// sign up completed15} else {16// sign up still pending17}18// Cleanup19cancelMagicLinkFlow();
Sign in using a custom flow
Signing users into your application is probably the most popular use case for magic links. Users enter their email address and then click on a link that's delivered to them via email message in order to log in.
The sign-in process can be completed on the same or a different device. For example, users might enter their email address in their desktop browser, but click the sign-in magic link from their mobile phone. The user's email address will still be verified and authentication will proceed.
Let's see all the steps involved in more detail.
- Initiate the sign-in process, by collecting the user's authentication identifier. It must be their email address.
- Start the magic link verification flow. There are two parts to the flow:
- Prepare a verification for the email address by sending an email with a magic link to the user.
- Wait until the magic link is clicked. This is a polling behavior that can be canceled at any time.
- Handle the magic link verification result accordingly. Note that the magic link can be clicked on a different device/browser than the one which initiated the flow.
- The verification was successful so you need to continue with the sign-in flow.
- The verification failed or the magic link has expired.
Clerk provides a highly flexible API that allows you to hook into any of the above steps, while abstracting away all the complexities of a magic link based sign in flow.
1import React from "react";2import { useRouter } from "next/router";3import {4MagicLinkErrorCode,5isMagicLinkError,6useClerk,7useSignIn,8} from "@clerk/nextjs";910// pages/sign-in.jsx11// Render the sign in form.12// Collect user's email address and send a magic link with which13// they can sign in.14function SignIn() {15const [emailAddress, setEmailAddress] = React.useState("");16const [expired, setExpired] = React.useState(false);17const [verified, setVerified] = React.useState(false);18const router = useRouter();19const { signIn, isLoaded, setSession } = useSignIn();2021if (!isLoaded) {22return null;23}2425const { startMagicLinkFlow, cancelMagicLinkFlow } = signIn.createMagicLinkFlow();2627async function submit(e) {28e.preventDefault();29setExpired(false);30setVerified(false);3132// Start the sign in flow, by collecting33// the user's email address.34const si = await signIn.create({ identifier: emailAddress });35const { emailAddressId } = si.supportedFirstFactors.find(36ff => ff.strategy === "email_link" && ff.safeIdentifier === emailAddress37);3839// Start the magic link flow.40// Pass your app URL that users will be navigated41// res will hold the updated sign in object.42const res = await startMagicLinkFlow({43emailAddressId: emailAddressId,44redirectUrl: "https://your-app.domain.com/verification",45});4647// Check the verification result.48const verification = res.firstFactorVerification;49if (verification.verifiedFromTheSameClient()) {50setVerified(true);51// If you're handling the verification result from52// another route/component, you should return here.53// See the <Verification/> component as an54// example below.55// If you want to complete the flow on this tab,56// don't return. Simply check the sign in status.57return;58} else if (verification.status === "expired") {59setExpired(true);60}61if (res.status === "complete") {62setActive({session:res.createdSessionId)63//Handle redirect64return;65}66}6768if (expired) {69return (70<div>Magic link has expired</div>71);72}7374if (verified) {75return (76<div>Signed in on other tab</div>77);78}7980return (81<form onSubmit={submit}>82<input83type="email"84value={emailAddress}85onChange={e => setEmailAddress(e.target.value)}86/>87<button type="submit">88Sign in with magic link89</button>90</form>91);92}9394// pages/verification.jsx95// Handle magic link verification results. This is96// the final step in the magic link flow.97function Verification() {98const [99verificationStatus,100setVerificationStatus,101] = React.useState("loading");102103const { handleMagicLinkVerification } = useClerk();104105React.useEffect(() => {106async function verify() {107try {108await handleMagicLinkVerification({109redirectUrl: "https://redirect-to-pending-sign-in-like-2fa",110redirectUrlComplete: "https://redirect-when-sign-in-complete",111});112// If we're not redirected at this point, it means113// that the flow has completed on another device.114setVerificationStatus("verified");115} catch (err) {116// Verification has failed.117let status = "failed";118if (isMagicLinkError(err) && err.code === MagicLinkErrorCode.Expired) {119status = "expired";120}121setVerificationStatus(status);122}123}124verify();125}, []);126127if (verificationStatus === "loading") {128return <div>Loading...</div>129}130131if (verificationStatus === "failed") {132return (133<div>Magic link verification failed</div>134);135}136137if (verificationStatus === "expired") {138return (139<div>Magic link expired</div>140);141}142143return (144<div>145Successfully signed in. Return to the original tab to continue.146</div>147);148}
1import React from "react";2import {3BrowserRouter as Router,4Routes,5Route,6useNavigate,7} from "react-router-dom";8import {9ClerkProvider,10ClerkLoaded,11MagicLinkErrorCode,12isMagicLinkError,13UserButton,14useClerk,15useSignIn,16} from "@clerk/clerk-react";1718const frontendApi = process.env.REACT_APP_CLERK_FRONTEND_API;1920function App() {21return (22<Router>23<ClerkProvider frontendApi={frontendApi}>24<Routes>25{/* Root path shows sign in page. */}26<Route27path="/"28element={29<>30<SignedOut>31<SignInMagicLink />32</SignedOut>33<SignedIn>34<UserButton afterSignOutAllUrl="/" />35</SignedIn>36</>37}38/>3940{/* Define a /verification route that handles magic link result */}41<Route42path="/verification"43element={44<ClerkLoaded>45<MagicLinkVerification />46</ClerkLoaded>47} />48</Routes>49</ClerkProvider>50</Router>51);52}5354// Render the sign in form.55// Collect user's email address and send a magic link with which56// they can sign in.57function SignInMagicLink() {58const [emailAddress, setEmailAddress] = React.useState("");59const [expired, setExpired] = React.useState(false);60const [verified, setVerified] = React.useState(false);61const navigate = useNavigate();62const { signIn, isLoaded, setSession } = useSignIn();6364if (!isLoaded) {65return null;66}6768const { startMagicLinkFlow, cancelMagicLinkFlow } = signIn.createMagicLinkFlow();6970async function submit(e) {71e.preventDefault();72setExpired(false);73setVerified(false);7475// Start the sign in flow, by collecting76// the user's email address.77const si = await signIn.create({ identifier: emailAddress });78const { emailAddressId } = si.supportedFirstFactors.find(79ff => ff.strategy === "email_link" && ff.safeIdentifier === emailAddress80);8182// Start the magic link flow.83// Pass your app URL that users will be navigated84// res will hold the updated sign in object.85const res = await startMagicLinkFlow({86emailAddressId: emailAddressId,87redirectUrl: "https://your-app.domain.com/verification",88});8990// Check the verification result.91const verification = res.firstFactorVerification;92if (verification.verifiedFromTheSameClient()) {93setVerified(true);94// If you're handling the verification result from95// another route/component, you should return here.96// See the <MagicLinkVerification/> component as an97// example below.98// If you want to complete the flow on this tab,99// don't return. Simply check the sign in status.100return;101} else if (verification.status === "expired") {102setExpired(true);103}104if (res.status === "complete") {105// Sign in is complete, we have a session.106// Navigate to the after sign in URL.107setSession(108res.createdSessionId,109() => navigate("/after-sign-in-path"),110);111return;112}113}114115if (expired) {116return (117<div>Magic link has expired</div>118);119}120121if (verified) {122return (123<div>Signed in on other tab</div>124);125}126127return (128<form onSubmit={submit}>129<input130type="email"131value={emailAddress}132onChange={e => setEmailAddress(e.target.value)}133/>134<button type="submit">135Sign in with magic link136</button>137</form>138);139}140141// Handle magic link verification results. This is142// the final step in the magic link flow.143function MagicLinkVerification() {144const [145verificationStatus,146setVerificationStatus,147] = React.useState("loading");148149const { handleMagicLinkVerification } = useClerk();150151React.useEffect(() => {152async function verify() {153try {154await handleMagicLinkVerification({155redirectUrl: "https://redirect-to-pending-sign-in-like-2fa",156redirectUrlComplete: "https://redirect-when-sign-in-complete",157});158// If we're not redirected at this point, it means159// that the flow has completed on another device.160setVerificationStatus("verified");161} catch (err) {162// Verification has failed.163let status = "failed";164if (isMagicLinkError(err) && err.code === MagicLinkErrorCode.Expired) {165status = "expired";166}167setVerificationStatus(status);168}169}170verify();171}, []);172173if (verificationStatus === "loading") {174return <div>Loading...</div>175}176177if (verificationStatus === "failed") {178return (179<div>Magic link verification failed</div>180);181}182183if (verificationStatus === "expired") {184return (185<div>Magic link expired</div>186);187}188189return (190<div>191Successfully signed in. Return to the original tab to continue.192</div>193);194}195196export default App;
1const signIn = window.Clerk.client.signIn;2const {3startMagicLinkFlow,4cancelMagicLinkFlow,5} = signIn.createMagicLinkFlow();67const { email_address_id } = signIn.supportedFirstFactors.find(8ff => ff.strategy === "email_link"9&& ff.safe_identifier === "your-users-email"10);1112// Pass your app URL that users will be navigated13// when they click the magic link from their14// email inbox.15const res = await startMagicLinkFlow({16emailAddressId,17redirectUrl: "https://redirect-from-email-magic-link",18});19if (res.status === "completed") {20// sign in completed21} else {22// sign in still pending23}24// Cleanup25cancelMagicLinkFlow();
Email address verification
Magic links can also provide a nice user experience for verifying email addresses that users add when updating their profiles. The flow is similar to one-time code verification, but users need only click on the magic link; there's no need to return to your app.
- Collect the user's email address.
- Start the magic link verification flow. There are two parts to the flow:
- Prepare a verification for the email address by sending an email with a magic link to the user.
- Wait until the magic link is clicked. This is a polling behavior that can be canceled at any time.
- Handle the magic link verification result accordingly. Note that the magic link can be clicked on a different device/browser than the one which initiated the flow.
- The verification was successful.
- The verification failed or the magic link has expired.
Clerk provides a highly flexible API that allows you to hook into any of the above steps while abstracting away all the complexities of a magic link-based email address verification.
1import React from "react";2import { useUser, useMagicLink } from "@clerk/nextjs";34// A page where users can add a new email address.5function NewEmailPage() {6const [email, setEmail] = React.useState('');7const [emailAddress, setEmailAddress] = React.useState(null);8const [verified, setVerified] = React.useState(false);910const { user } = useUser();1112async function submit(e) {13e.preventDefault();14const res = await user.createEmailAddress({ email });15setEmailAddress(res);16}1718if (emailAddress && !verified) {19return (20<VerifyWithMagicLink21emailAddress={emailAddress}22onVerify={() => setVerified(true)}23/>24);25}2627return (28<form onSubmit={submit}>29<input30type="email"31value={email}32onChange={e => setEmail(e.target.value)}33/>34</form>35);36}3738// A page which verifies email addresses with magic links.39function VerifyWithMagicLink({40emailAddress,41onVerify,42}) {43const { startMagicLinkFlow } = useMagicLink(emailAddress);4445React.useEffect(() => {46verify();47}, []);4849async function verify() {50// Start the magic link flow.51// Pass your app URL that users will be navigated52// when they click the magic link from their53// email inbox.54const res = await startMagicLinkFlow({55redirectUrl: "https://redirect-from-email-magic-link",56});5758// res will hold the updated EmailAddress object.59if (res.verification.status === "verified") {60onVerify();61} else {62// act accordingly63}64}6566return (67<div>68Waiting for verification...69</div>70);71}
1import React from "react";2import { useUser, useMagicLink } from "@clerk/clerk-react";34// A page where users can add a new email address.5function NewEmailPage() {6const [email, setEmail] = React.useState('');7const [emailAddress, setEmailAddress] = React.useState(null);8const [verified, setVerified] = React.useState(false);910const { user } = useUser();1112async function submit(e) {13e.preventDefault();14const res = await user.createEmailAddress({ email });15setEmailAddress(res);16}1718if (emailAddress && !verified) {19return (20<VerifyWithMagicLink21emailAddress={emailAddress}22onVerify={() => setVerified(true)}23/>24);25}2627return (28<form onSubmit={submit}>29<input30type="email"31value={email}32onChange={e => setEmail(e.target.value)}33/>34</form>35);36}3738// A page which verifies email addresses with magic links.39function VerifyWithMagicLink({40emailAddress,41onVerify,42}) {43const { startMagicLinkFlow } = useMagicLink(emailAddress);4445React.useEffect(() => {46verify();47}, []);4849async function verify() {50// Start the magic link flow.51// Pass your app URL that users will be navigated52// when they click the magic link from their53// email inbox.54const res = await startMagicLinkFlow({55redirectUrl: "https://redirect-from-email-magic-link",56});5758// res will hold the updated EmailAddress object.59if (res.verification.status === "verified") {60onVerify();61} else {62// act accordingly63}64}6566return (67<div>68Waiting for verification...69</div>70);71}
1const user = window.Clerk.user;2const emailAddress = user.emailAddresses[0];3const {4startMagicLinkFlow,5cancelMagicLinkFlow,6} = emailAddress.createMagicLinkFlow();78// Pass your app URL that users will be navigated9// when they click the magic link from their10// email inbox.11const res = await startMagicLinkFlow({12redirectUrl: "https://redirect-from-email-magic-link",13});14if (res.verification.status === "verified") {15// email address was verified16} else {17// email address wasn't verified18}19// Cleanup20cancelMagicLinkFlow();